You can customize the appearance of your public or embedded form on the Publish page. When you’re finished styling your form, make sure to hit Save.

Theme
Use a default organization theme to quickly and easily brand your forms.
Save time and keep your branding consistent with a default organization theme. Start by uploading your organization’s logo and adjusting the colors, fonts, and other form elements to your liking. Under the Theme tab, save your work as the default theme for new forms. For existing forms, simply open the Publish page and apply your theme with a single click. If you want to make any changes, just select the Update button to automatically update every other form using the theme.

- Create Organization Theme – Create a theme that matches the current form’s styles. You can create one theme per organization.
- Use Organization Theme – Toggle this option on to apply the organization theme to the current form. New forms or copied forms (but not forms created from templates) will use the organization theme by default. Toggle this option off to either update the theme or stop using the theme on the current form.
- Update Organization Theme – Change your organization theme to match the current form’s styles. Select Update and then Confirm to update any other forms using the theme. Once you update an organization theme, you cannot revert your changes.
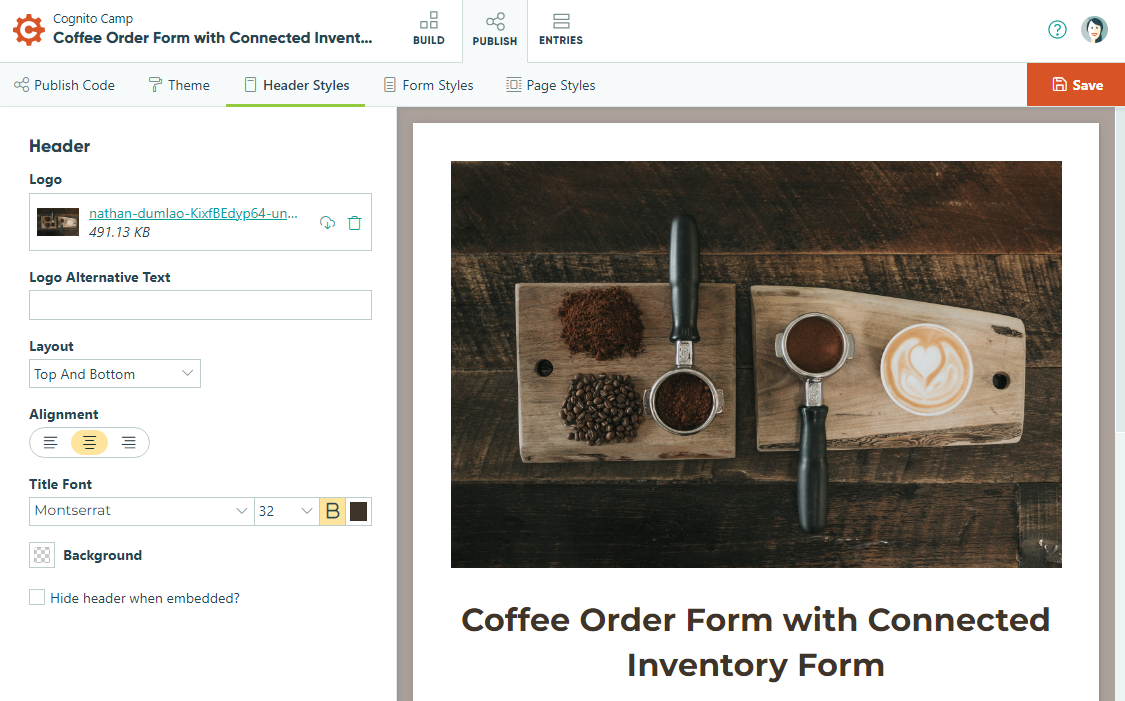
Header Styles
The styling options you select do not apply to your form’s generated documents.
- Logo – Click this button to upload an image to the top of your form. The files used for the Logo must be smaller than 0.5 MB and only jpg, jpeg, png, gif, and svg files may be uploaded.
- Layout – Change the position of the logo and title to Top and Bottom (logo is on top of title), Side by Side (logo and title are in line), Stretch (the logo stretches to fill the header), and Logo Only.
- Background – Use the color picker to select a header background color. You also have the option to make the background transparent.
- Alignment – Align your title/logo to the left, to the right, or in the center.
- Title Font – Select the font type, size, weight (normal or bold), and color of your form title.
- Hide header when embedded? – Check this box to hide the logo, title and description when your form is embedded into your website. These elements will still appear on the public form page.
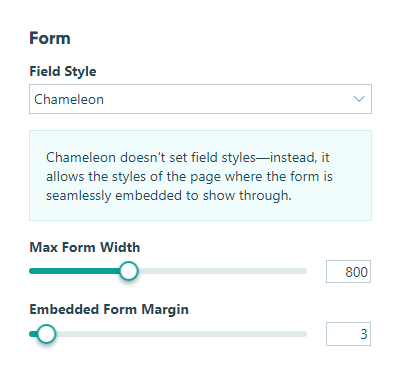
Form Styles

- Field Style – Choose between different styles of form fields (Standard, Chunk, Fill, Inset, etc.)
- Chameleon Mode – If you embed your form via the Seamless embed code, you can use the Chameleon field style to allow the styles of your webpage to apply to the form.
- Headings, Labels, Text, Links, and Button Text – Select the font type, size, weight (normal or bold), and color of text elements on your form. When you add a section within another section, the new section will be a smaller font size.
- Button Background – Use the color picker to select the background color of buttons on your form.
- Highlight – Use the color picker to select the highlight color for selected fields, values and page numbers on your form.
- Placeholder Text – Use the color picker to select the color of placeholder text on your form.
- Form Background – Use the color picker to select a form background color.
- Max Form Width – Use the slider to adjust the maximum width of your form between 200 and 2,000 pixels.
- Embedded Form Margin – Use the slider to adjust the margin around your embedded form between 2 and 80 pixels.
Page Styles
The page background image/color is not applied to a webpage when a form is embedded.
- Page Background – Use the color picker to select a page background color. You also have the option to make the background transparent.
- Page Background Image – Click this button to upload an image to use as your page background. The files must be smaller than 2 MB and only jpg, jpeg, png, gif, and svg files may be uploaded.
- Tile Background Image? – Check this box to tile your background image as a pattern.