In addition to customizing form styles by choosing fonts, text sizes, and background colors, you can also style your form with CSS. To do this, your form must be embedded into your website. You can then add Cognito Forms properties to your style sheet.
If your form is embedded, you can use the Chameleon style to allow the styles of the page where the form is seamlessly embedded to show through.
CSS variables
You can use the Chameleon style to allow the styles of the page where the form is seamlessly embedded to show through. CSS variables will not apply to forms using the Chameleon style.
body {
--color: red;
}
p {
color: var(--color);
}
You can use CSS variables to make styling your form super easy. CSS variables, sometimes called custom properties, are a relatively new and welcome addition to CSS. They contain values which can be used in CSS properties. See this example that sets a CSS variable which sets the text color to red. All paragraph elements are set to have the text color of that theme setting, namely red.
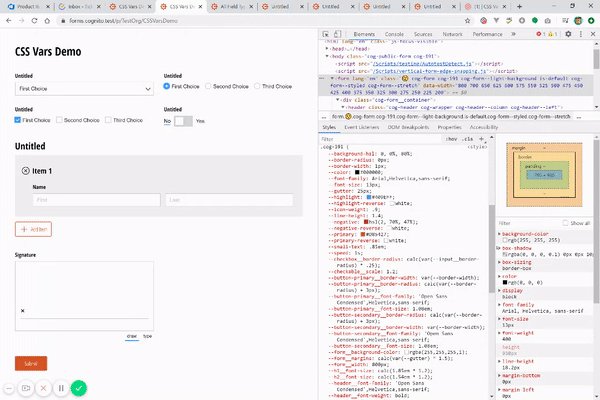
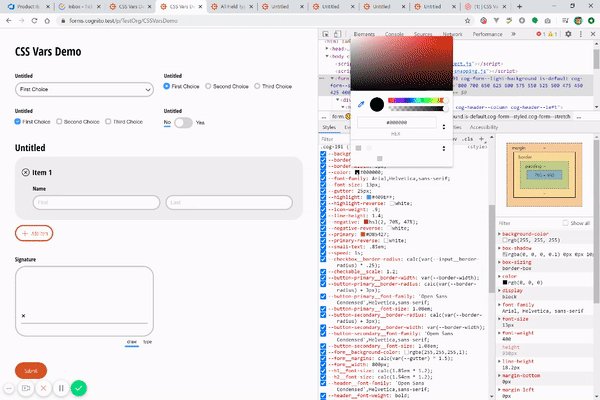
Editing CSS variables in developer tools
To see the CSS variables used to style any form, pop open your browser’s developer tools and select the .cog-form div. There, you should be able to find all the form’s CSS variables and their corresponding values. You’ll be able to edit these values right in your browser and instantly see the changes to the form. When you’re done testing changes, record the variables you’ve changed along with their values. Then, you can transfer those changes to your CSS and save them there.

Scope of variables
Variables are scoped to a class that looks like .cog-1 where the number is the ID of your form. This scopes these variables so they’ll only apply to this particular form. This means you can have two different forms with different styles on the same page. When writing your own CSS variables, you can use this class with the form ID, or you can use .cog-cognito to apply to all Cognito forms on the page.
:root .cog-cognito{
[your CSS variables go here]
}
The order of CSS is important. Everything else being equal, rules that come later in the document override earlier ones. If you aren’t sure that your CSS will come after the form’s, prefix the selector which you wrap your CSS variables in with :root. This ensures your variables will override the preexisting ones. It’s like using !important, just less drastic.
Cognito Forms variable names
In general, the names of these CSS variables follow the pattern of element name and CSS property separated by a double underscore. CSS syntax requires all variables start with a double dash. For example, if you want to change the font-size of form labels, customize the --label__font-size variable. However, since most elements like labels can be styled using our app, variables like that won’t be mentioned in the list below.
List of especially useful CSS variables
Each form uses a lot of different CSS variables that can be overridden to suit your needs. The following list contains just a few of the most useful ones.
--border-radius- Used to round the corners of elements. To control certain elements independently of each other, see--input__border-radius,--button__border-radiusand--toggle__border-radius.--button-secondary__background-color- Background color of secondary buttons, e.g. those that do not perform the primary action on the page. Not the submit button.--button-secondary__color- Text color of secondary buttons.--checkable-checked__scale- The size of checked checkboxes and radio buttons. The default is to be slightly bigger when checked.--checkable__scale- The size of checkboxes and radio buttons.--gutter- The width of the gutter between fields in different columns. Used to proportionally space everything on the form. The lower the number the less white space, the higher the number the more white space.--highlight-reverse- The color of text that goes on a background of--highlightcolor.--highlight- Color used to indicate active state. Used for focus indication.--icon-weight- How thin or heavy icons appear. Takes a unitless value, optimally between .2 and 2.--input__background-color- Background color of inputs.--input__border-color- Border color of inputs.--input__border-width- Border width of inputs.--input__color- Text color of inputs.--input__padding-h- The amount of white space between left and right of the text in an input and its edge.--input__padding-v- The amount of white space between top and bottom of the text in an input and its edge.--negative-reverse- The color of text that goes on a background of--negativecolor.--negative- Color that is mainly used for error messages.--speed- Speed of a page transitioning from one to another. All transitions are set proportionally to this. To eliminate all transitions set to zero. To speed up all transitions set to any number less that one second, e.g..5s.--toggle__border-radius- Make toggle switches circles or just slightly round their corners.
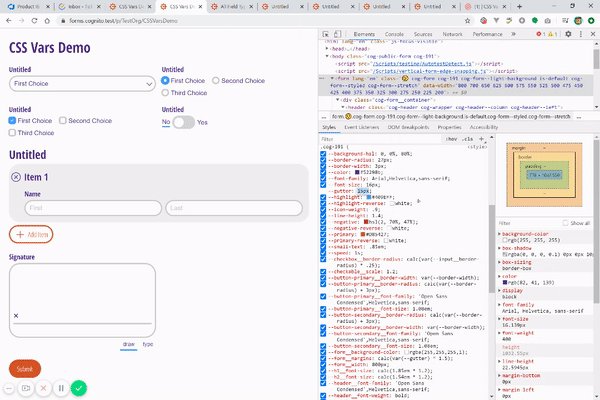
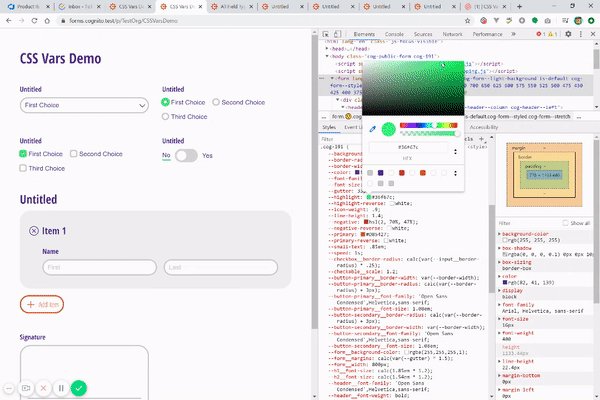
Example using CSS variables to customize a form
In this example, a form with default styling is used as a starting point. With just a handful of variable tweaks, the appearance of the form is radically altered. The color of focus and other highlights is different, error message colors have been changed, the speed of animations has been reduced, and many other details have been customized. You can edit the CSS and play around with the settings yourself.
Styling forms the old fashioned way
There are a few reasons you may want to forgo using CSS variables and just write styles the old fashioned way. Maybe you need to select something very specific that there isn’t a variable for, or perhaps you just prefer doing it that way.
In an effort to make it hard to accidentally override form styles – but still easy to intentionally override them – we’ve set all our styles to a specificity score between 50 and 100. This means that it’s hard to override Cognito Forms styles without using an id or !important. But, if you simply prefix your selectors with an id, your CSS will take precedence. For example, if you have an id on the body element of your webpage and you embed a Cognito form on that page, the following CSS will turn all labels red:
#my-awesome-website .cog-label {
color: red;
}
List of useful selectors (remember to prefix with an id)
| Element(s) | CSS Selector |
|---|---|
| All buttons | .cog-button |
| All inputs | .el-input__inner, .el-textarea__inner, .el-radio__inner, .el-checkbox__inner, .cog-signature__pad |
| All labels | .cog-label (may not exactly correspond to html label element |
| All section titles | .cog-section__heading |
| Check boxes and radio buttons | .el-radio__inner, .el-checkbox__inner |
| Error messages | .cog-error-message |
| Fields with error messages | .cog-field.is-error |
| Form title | .cog-header h1 |
| Help text | .cog-helptext |
| Primary button (E.g. submit button) | .cog-button--primary |
| Required fields | .cog-field.is-required |
| Secondary buttons | .cog-button--secondary |
| Specific fields | Each field has a unique class. E.g. .cog-field-id--12 |
| Text inputs, textareas, and selects | .el-input__inner, .el-textarea__inner |
If you’re interested, the names of these classes follow the BEM convention.
Field types
Each different field type is differentiated by a class on its field. To select a component of certain fields, use a descendant selector. For example, to select all labels of date and time fields, use .cog-date .cog-label
| Field type | Class Name | Subtype Class Names |
|---|---|---|
| Address | .cog-address |
.cog-address--us.cog-address--international |
| Calculation | .cog-calculation |
.cog-calculation--singleline.cog-calculation--yesno.cog-calculation--decimal.cog-calculation--percentage.cog-calculation--currency.cog-calculation--date.cog-calculation--time |
| Choice | .cog-choice |
.cog-choice--dropdown.cog-choice--radiobuttons.cog-choice--checkboxes |
| Content | .cog-content |
|
| Currency | .cog-currency |
|
| Date/Time | .cog-date |
.cog-date--date.cog-date--time |
.cog-email |
||
| File Upload | .cog-file |
|
| Name | .cog-name |
|
| Number | .cog-number |
.cog-number--integer.cog-number--decimal.cog-number--percent |
| Phone | .cog-phone |
.cog-phone--us.cog-phone--international |
| Rating Scale | .cog-rating-scale |
|
| Section | .cog-section |
.cog-repeating-section |
| Signature | .cog-signature |
|
| Table | .cog-table |
|
| Textbox | .cog-text |
.cog-text--singleline.cog-text--multiplelines |
| Website | .cog-website |
|
| Yes/No | .cog-yesno |
.cog-yesno--checkbox.cog-yesno--radiobuttons.cog-yesno--toggle |
Common CSS properties
The following are not specific to Cognito Forms but are commonly used CSS properties that may be useful as you style your form:
| Property | Description |
|---|---|
background-color |
The background color of the element’s box. Set it to any hex value. |
border-color |
The color of the border around text inputs and dropdowns. |
border-radius |
Make borders have rounded corners. You can set it to a pixel value, where 0 gives your borders sharp corners and 1px is very slightly rounded. |
border-width |
The size of the border around text inputs and dropdowns. |
color |
The color of text. Set it to any hex value. |
font-size |
Changes the size of the selected text. |
font-weight |
Bold or un-bold text. Set it to bold or normal. |
padding |
You can set it to a pixel amount. If you want to change the padding for just one side you can use: padding-left, etc. |