Your Squarespace account must be on a Business or Commerce plan in order to add custom scripts.
Cognito Forms makes it easy to build powerful contact forms, sales forms, and more for your Squarespace website. Adding Cognito Forms to your site with either our Seamless or responsive Iframe embed options takes just a few steps.
You’ll first want to make sure you’ve styled your form the way you want it (more on that below). And you’ll also want your form open in Cognito Forms builder. This way you can easily copy the Seamless Embed Code when you’re ready to paste it into Squarespace.
Done that? Great – from here, it’s a snap.

- Log in to Squarespace in a new browser tab and open your site.
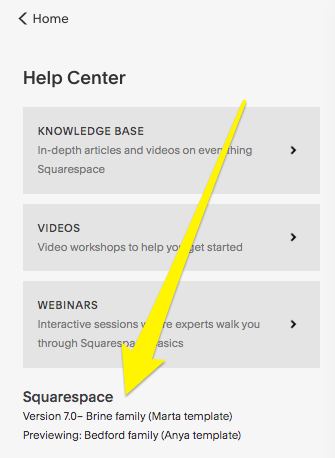
- First, determine your site’s version by clicking Help in the left panel.
- If your site is on version 7.1 or newer, proceed to step 3. If your site is on version 7.0 with a template that uses Ajax Loading, and you plan to use the Seamless Embed Code, you must disable Ajax Loading in your site’s settings:
- Navigate to Design > Style Editor > Site: Loading > Ajax Loading
- Uncheck Ajax Loading
- Next, open the page where you’d like to add your form and choose the Edit option.
- In the content area, click + to add a Block where you’d like to insert the form. (This will open a dialog box.)
- Scroll down to the Basic section of the dialog box and select the Code option.
- Copy your form’s Seamless embed code or Iframe embed code from the Publish Code tab.
- Paste the code into the edit box, and save your changes.
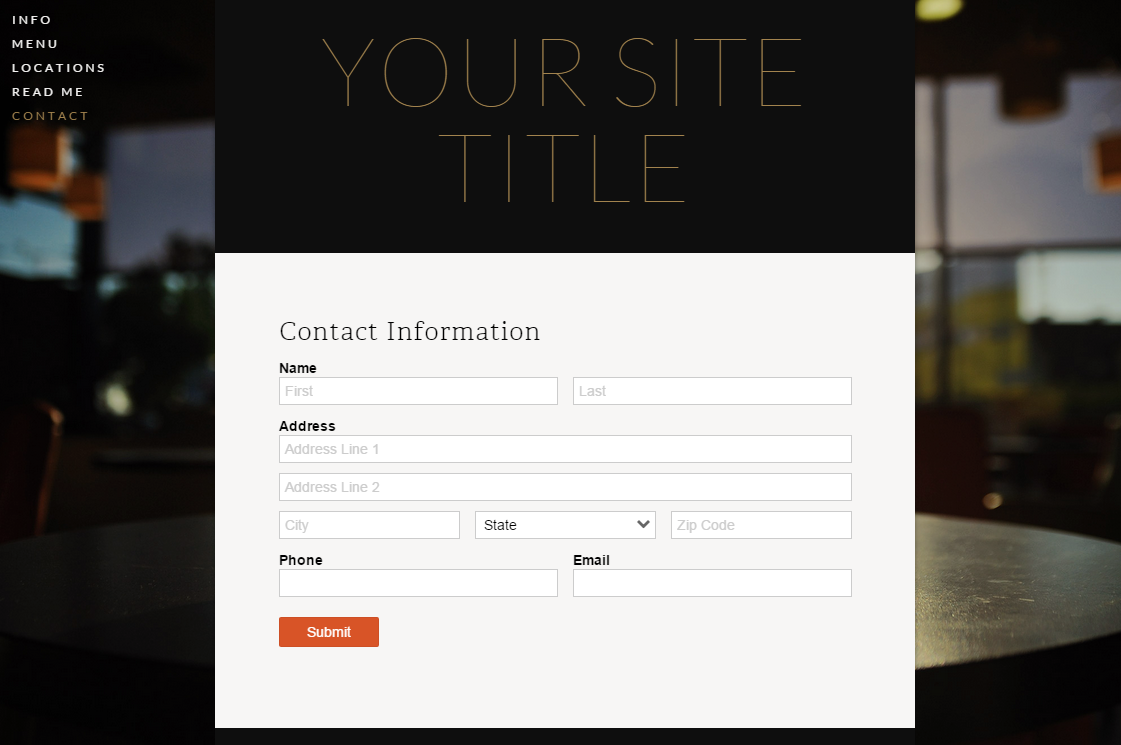
Your form will now appear as a seamless part of your Squarespace site.

Want to style your form to perfectly match the style of your Squarespace site? Make it happen with our Chameleon Mode and Advanced CSS Styling.