
Among the features we’ve released in the past couple of months, one that might have flown under the radar is our new support for rich oEmbedding. oEmbed is a format that allows for an embedded representation of a URL on third party sites; essentially, a user can display embedded content (like an image, a video, or an online form) on a website by simply posting a direct link to that resource. Behind the scenes, oEmbed will instruct site A (your website) to ask site B (Cognito Forms) for the HTML needed to embed content (your form) from site B.
With the help of Iframely, an oEmbed proxy service which supports over 1715 content providers (including YouTube, Facebook, and Twitter), embedding your Cognito Forms just became easier than ever.
How Does It Work?
Usually, when you want to embed one of your Cognito Forms onto your website, you would need to copy either the Seamless or the Iframe embed code from your form’s Publish page, and then paste that code into the correct spot in your HTML. Then, you would have to save your changes and open up your published webpage in order to view your form. However, oEmbed can cut out all of these middle steps.
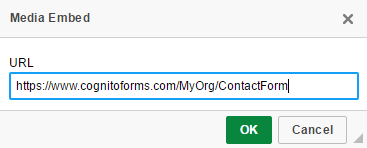
For example: Iframely is supported in CK editor, a popular html editor used in many CMS products. If you use CK Editor to create content for your website, you can enable Iframely embedding by installing the free Media Embed plugin on your toolbar. Once installed, you can click the Media Embed icon to open a dialog window that lets you add the URL of the resource to be embedded (a.k.a. your form’s public link):

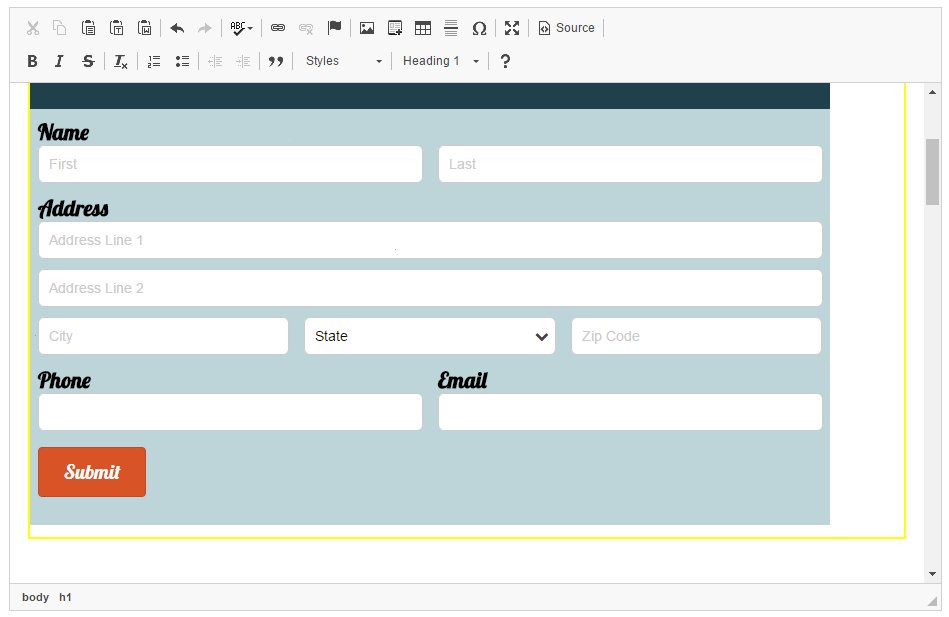
Additionally, if the optional Auto Embed plugin is enabled, you can even copy and paste your form’s public link directly into your editor:

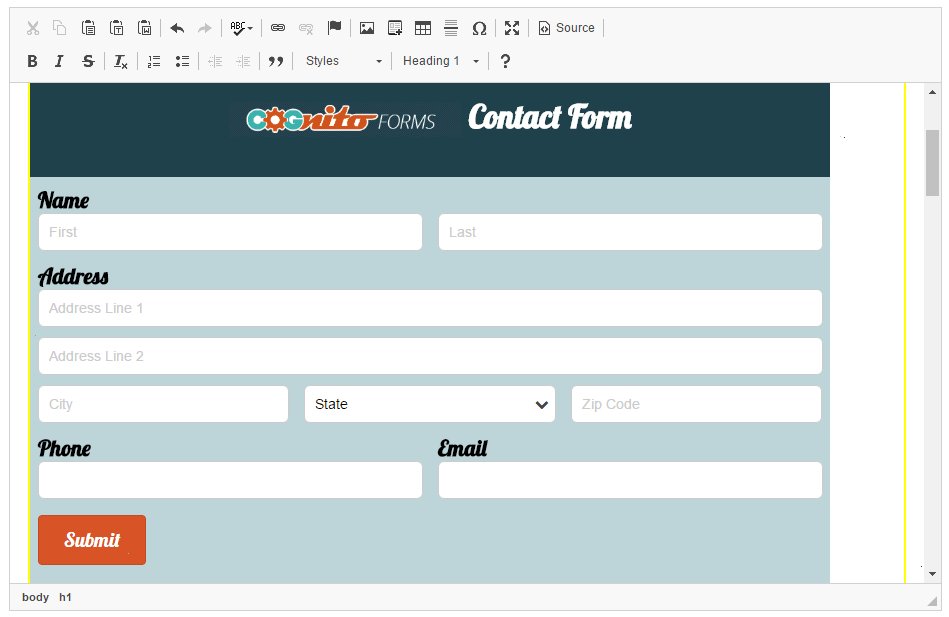
In just one step, your form will instantly be embedded within your content. This process is quick, seamless, and doesn’t require any coding knowledge whatsoever.
