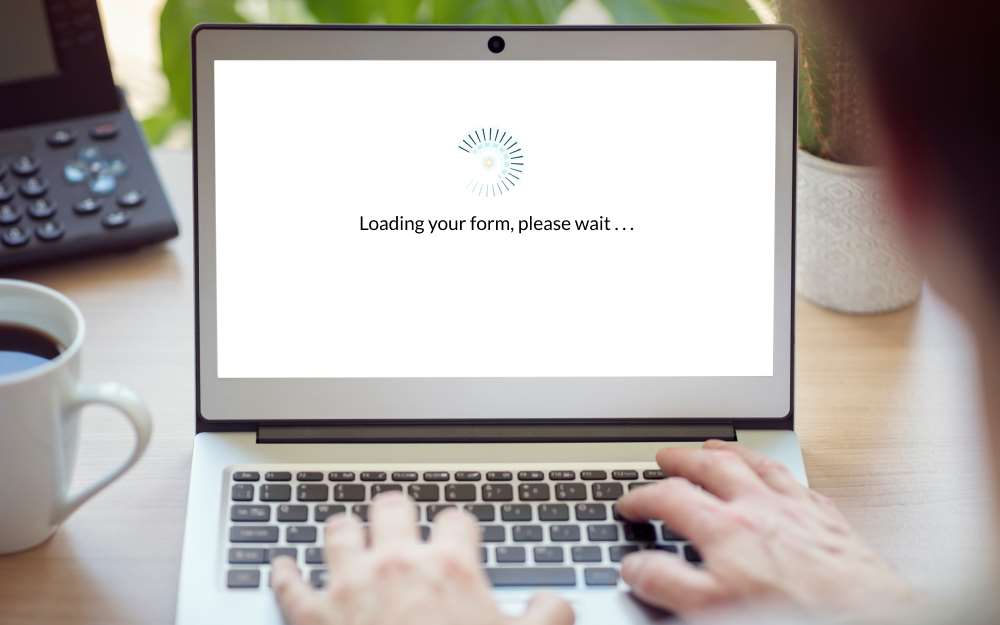
Elevate your users’ experience with a custom preloader tailored to your business needs.
Complex web forms might take a bit to load, especially over a slow internet connection. With Cognito Forms, you can easily build complex and interlinked forms. All that complexity must be downloaded to a person’s browser. This is where a preloader comes in handy, so your site visitor isn’t stuck staring at a blank screen.
A preloader comes standard with Cognito Forms, so you only need to create your own if you want a custom look or behavior.
What is a Preloader?

A preloader is a visual cue that displays while your web content is loading. While most forms or pages load without issues, a complex and interlinked form can occasionally take a few minutes to load. Sometimes events outside your control, like a weak internet connection, can cause your form to load slowly.
Unfortunately, the average user will only wait 8 seconds for a page to load before closing their browser or hitting the back button to click on another link.
Instead of showing a blank space or a partially loaded page, preloaders reassure visitors that this system works behind the scenes.
Why Do I Need a Preloader For My Forms?
To those of your users who are overly jittery, those spinning animations say in a calm, soothing voice, “Don’t worry, friend, this spot is intentionally left blank while the form loads. Nothing is wrong. We’re working on it. Relax.”
The benefits of adding a preloader:
-
Improve user experience by reducing uncertainty during loading.
-
Prevent confusion when users land on a seemingly empty or unresponsive page.
-
Present a professional and modern brand image. This is especially true with polished animation.
When done right, preloaders look cool. Sure, it might not be as captivating as Citizen Kane (debatable). Still, when you consider that it only needs to keep your user’s attention for a few seconds (and probably way less), you’ll realize a well-done preloader can be Oscar-worthy entertainment.
How To Add a Custom Preloader to Your Form
It’s easy to add a custom preloader to your form with just a little CSS and a simple update to your embed code.
Check out this post for an introduction to using CSS with Cognito Forms.
Here’s the idea:
-
Add a custom class (like preloader) directly after the form embed code.
-
Style it with CSS so that it only shows while the form is loading.
-
Once the Cognito Form is fully rendered, it updates the DOM, and your CSS hides the preloader.
There are many ways to add a preloader. It doesn’t have to be a div, doesn’t need an image, and doesn’t need a message. For example, you could use a simple CSS and it work the same:
<img src="preloader.gif" class="preloader" />
Below is an example of adding a preloader, which utilizes a div to display a custom image and message while a form is loading.
Step by Step Example of Adding a Custom Preloader to Cognito Forms
- Follow the directions to collect your form’s seamless embed code. It should look something like this:
<script src="https://www.cognitoforms.com/f/seamless.js" data-key="VSqLsE7970G2a-Ir3-x6cg" data-form="116"></script>
-
You will now need to add HTML to your embed code. The
<div>with the class name set to “preloader.” Use the example below and customize three places. -
Embed code
<script src="https://www.cognitoforms.com/f/seamless.js" data-key="VSqLsE7970G2a-Ir3-x6cg" data-form="116"></script>
- Replace the image link with an image loaded on your site.
<img src="https://www.cognitoforms.com/Content/Images/apple-icon.png" />
- Add your message to communicate that the form is loading.
<p>
Loading your form, please wait . . .
</p>
<div style="max-width: 600px; margin: 0 auto;">
<div class="cognito-wrapper">
<div class="cognito">
<script src="https://www.cognitoforms.com/f/seamless.js" data-key="VSqLsE7970G2a-Ir3-x6cg" data-form="116"></script>
<div class="preloader">
<img src="https://www.cognitoforms.com/Content/Images/apple-icon.png" />
<p>
Loading your form, please wait . . .
</p>
</div>
</div>
</div>
- Copy the first two CSS rules. They are essential. The first rule hides the element after the form with a ‘preloader’ class once the form has loaded. The second rule hides the existing preloader, which is a spinning cog.
Paste the CSS on the page your seamless embedded form is on. This can be in the same HTML document or in a CSS document linked to from that page.
Note: Take a look at the CSS; I will explain how it works in comments in the code.
-
Test that everything is working in Codepen. You can see your preloader and form below the code box.
-
Add the seamless embed code to your webpage.
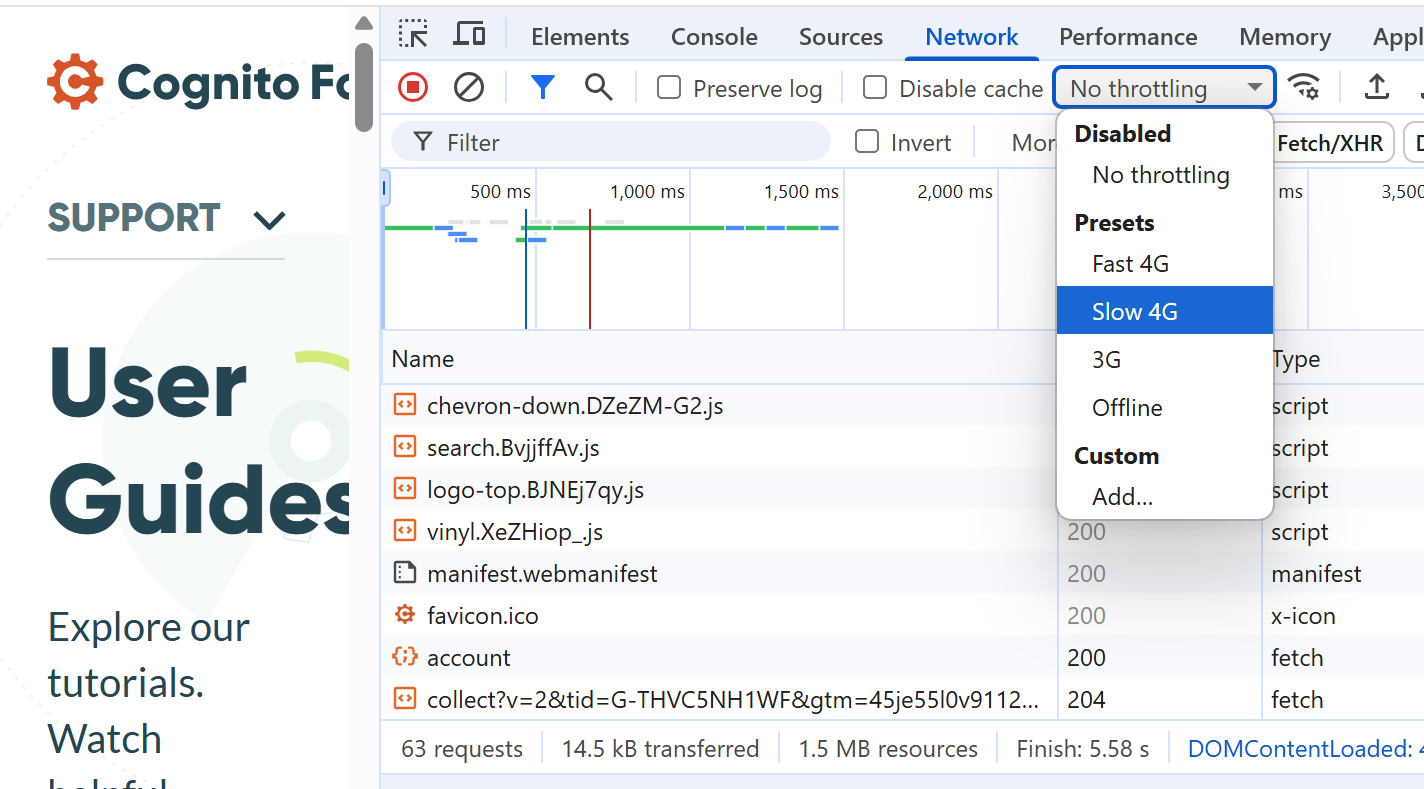
How to Simulate a Slow Connection to Test Your Form Preloader

Once your form is embedded on your website, you’ll want to test that it’s working properly in the live environment. If your internet connection is too fast to test the preloader, you can simulate a slower one in your browser.
In Chrome:
-
Open your form in Chrome.
-
Press Ctrl+Shift+I on a PC, Cmd+Opt+I on Mac, or right click and select Inspect to open Chrome DevTools.
-
Click the Network tab.
-
In the throttling dropdown, select Slow 3G or a custom speed.
-
Refresh the page.
You’ll now see the preloader in action before the form appears.
Firefox users can follow these directions to do the same.
Resources
If you’d like to level up your preloader animation, here’s a great collection of CSS loaders you can integrate: Luke Haas CSS Loaders. Just remember to update the class=’preloader’ in your HTML and CSS to match whatever class name the animation uses (like loader).

