Using the Lookup field, you can create dynamic field relationships to take your forms to the next level!
Show quantity remaining when looking up choices with limited quantities
With the ability to set and track quantities on your forms, you can use the Lookup field to display the quantity remaining when looking up choices with limited quantities. For example, let’s say that your store has a limited inventory of logo t-shirts. When a customer is placing an order, we want to show them the quantity remaining for each size. To do this:
-
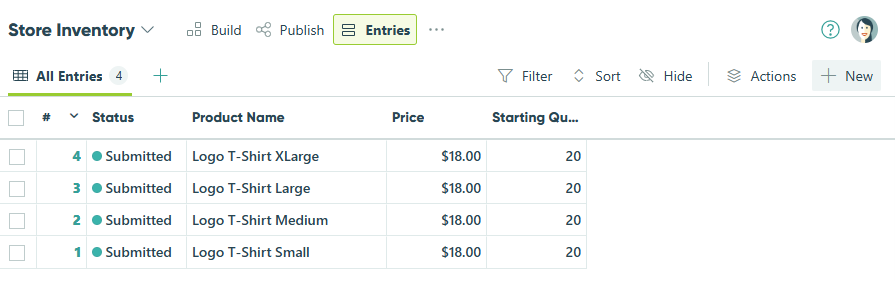
Create an inventory form (ex: Store Inventory)
-
Populate the form entries with any necessary details about each item (product name, price, size, available quantity, etc.):

-
Create an order form (ex: Cognito Coffee Store).
-
In the builder, click into an empty placeholder to add a new field. Select Lookup from the Add Field menu.
-
In the Lookup field settings, find the Lookup Choices From option and select the Inventory form. By default, the Choice Label option should populate with the first text field from the source form – in this case, the Product Name field.
-
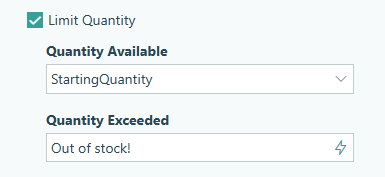
Find the Limit Quantity option. Set the Quantity Available value to the Starting Quantity field from your inventory. Make sure to include a message to display when the quantity is exceeded (ex: “Out of stock!”):

-
Add a Calculation field to your form. Here, you can reference the quantity remaining value for the Coffee lookup field:
=Merchandise_QuantityRemaining -
Save and open up your form. Now, customers can view the quantity remaining for each product. If the quantity for a product has been exceeded, an error message will display and the customer must update their order.