Cognito Forms can use properly formatted JSON to support prefilling form data. You can prefill form data when either embedding your form (via Seamless or Iframe embed), or using the public link to your form. You can even use the Redirect Url option to prefill one Cognito Form based on data from another Cognito Form. Prefilling is not supported for authenticated forms.
Related FAQs:
- If I use the same form on multiple pages or sites, how can I tell where the entry was submitted from?
- How do I prefill form data from another form?
- Can I pass UTM parameters through my form?
Syntax
Getting started
Please note that when prefilling a public link, all of the field values in the Url are visible as normal text. Additionally, you cannot prefill a form using both the Url and the Seamless/Iframe embed code – you must use one prefilling method per page.
When targeting a field to prefill, you need to reference the internal name of that field, not the field label. Keep in mind that field names in prefill syntax are case-sensitive.
Enabling Developer mode on your form is an easy way to view the internal field names:
- Open your form builder and enable Developer Mode in the form settings.
- Check the box Customize Field Names?
- View a field’s internal name underneath the label in the field settings.
Prefilling a simple Textbox field will look something like this: {"Textbox":"Text"}.
To prefill multiple fields, separate them with commas: {"Textbox":"Text","Email":"email@address.com","Website":"cognitoforms.com"}
Some field types, like Name fields and Address fields, contain sub-sections (First, Last, Middle Initial, etc.): {"Name":{"First":"John","Last":"Smith"},"Address":{"Line1":"1234 King Street","Line2":"Apt.1601","City":"Los Angeles","State":"California","PostalCode":"90210","Country":"United States"}}
Field types
You can only prefill fields that allow for user input. Read-only field types (Calculation fields, Price fields, etc.) are not supported.
When prefilling a form, certain field types require special formatting:
Sections
Field types like the Name field and the Address field have smaller sections within them. These fields need to be contained in their own sets of curly brackets:
{"Name":{"First":"Bart","Last":"Simpson"}}
This same principle applies to fields that are inside of sections:
{"SectionTitle":{"Name":{"First":"Bart","Last":"Simpson"}}}
Name fields
When prefilling a Name field, use “Prefix” to prefill the Title value.
{"Name":{"Prefix":"Dr.","First":"Bartholomew", "Middle":"JoJo","Last":"Simpson","Suffix":"PhD"}}
Address fields
When prefilling an Address field, use “Postal Code” to prefill the Zip Code value. Also, if an Address field is set to required, make sure to specify the country as well, or the user will receive a validation error upon submitting. Ex: {"Address":{"Line1":"1234 King Street","Line2":"Apt.1601","City":"Los Angeles","State":"California","PostalCode":"90210","Country":"United States"}}
Repeating sections/Table fields
To prefill a repeating section or table field, use the name of your repeating section followed by a set of square brackets. Then, in between curly brackets, prefill your fields as normal. If you want to prefill multiple repeating sections, separate each item with a comma: {"RepeatingSectionName":[{"Textbox":"Stuff"},{"Textbox":"More stuff"}]}
If you’re prefilling any fields on your form, you must prefill your repeating section or table as well to ensure that the default number of sections appear. To do this, just prefill your repeating section/table with the correct number of default sections (the example below has 3): {"RepeatingSectionName":[{},{},{}]}
Choice fields
To prefill a Choice field set to Checkboxes type, put the prefilled choice options into an array between square brackets:
{"ChoiceField":["First Choice","Second Choice"]}
Lookup fields
To prefill a Lookup field, you need to target a value from an entry in your form using the Lookup field name, the form ID, and the entry ID.
{"LookupField":"20-11"}
You can find the form ID on the Publish page, displayed in the Seamless embed code. The entry ID is simply the entry number.
Date fields
To prefill a Date field, use a specific format (“YYYY-MM-DD”) to denote your date: {"Date": "2016-08-31"}
When passing data from a Date field on one form directly to a Date field on another form, you need to first create a Calculation field that targets the Date field and converts the date to the correct format:=Date.ToString("yyyy-MM-dd") You can then target the Calculation field to pass the data over to the other form.
Time fields
To prefill a Date field set to the Time type, use a specific format (“HH:MM:SS”) to denote your time: {"Time":"12:30:00"}
Number fields
When prefilling a form via the Iframe embed, Number field values should be passed without quotes. Ex: <script> Cognito.prefill({ "Name": { "First" : "John", "Last": "Smith" },"Number": 1});</script>
If a Number field contains numbers with commas, you will need to set the Number field type to Decimal or Percent (rather than Integer) when passing the data to a Number field on a different form.
Yes/No fields
To prefill a Yes/No field, set the field value to either TRUE or FALSE:
{"FieldName":"TRUE"}
URL encoding
We use commas, quotes, and curly brackets in prefill links, which don’t always translate well across all browsers. Instead, use the HTML encodings to create a seamless link that works no matter what browser you’re in.
| Character | HTML Encoding |
|---|---|
| { | %7B |
| } | %7D |
| " | %22 |
| , | %2C |
| & | %26 |
| [space] | + |
Seamless embed / Iframe embed
With both the Seamless and the Iframe embed options, Cognito Forms can use properly formatted JSON to support prefilling form data. Learn more about prefilling the Seamless embed code and prefilling the Iframe embed code.
Url/public link
- Begin with either your webpage’s Url or your form’s public link (found in the Share a link section on the Publish page).
- At the end of your Url/public link, insert
?entry= - Include your prefill code between curly brackets:
http://mysite.com/contactus?entry={"Name":{"First":"John","Last":"Smith"},"Address":{"Line1":"1234 King Street","Line2":"Apt.1601","City":"Los Angeles","State":"California","PostalCode":"90210","Country":"United States"}}
Form to form
As an alternative to prefilling, use the Lookup field to pull data from one form’s entries to use in another form.
You have the ability to prefill a form based on the data entered into a different form. To begin:
- Open Form 1 and find the Workflow menu at the top of the builder.
- Open the Submit action settings (or whichever action allows the end user to submit the form). Under Confirmation, select the Redirect option.
- Copy the public link of Form 2 (the one you want to prefill) and paste it into Forms 1’s Redirect section. At the end of the Url, insert
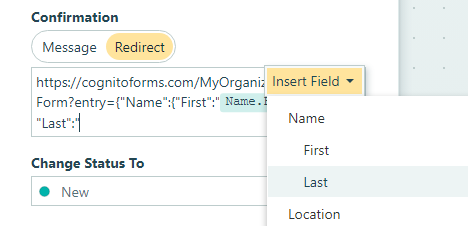
?entry=followed by curly brackets. Ex:https://cognitoforms.com/YourOrg/Form2?entry={} - In between the curly brackets, specify the form fields you want to prefill and use the Insert Field option to directly insert the field value tokens into the Url:

Optionally, you can also enter the field names in between straight brackets to manually create the field tokens. Ex: https://cognitoforms.com/YourOrg/Form2?entry={"Name":{"First":"[Name.First]","Last":"[Name.Last]"}}
Now, when you fill out the Name field on the first form and press Submit, it automatically redirects to the second form with the information already filled in: