Let your users upload files along with their form submission.
With file upload fields, your customers can upload their resumes, cover letters, photos, spreadsheets, and more with their form entries. If your customers have one file or ten, it won’t matter—we’ll still take care of them. Files start uploading right away instead of waiting until they click “Submit,” and we provide a handy little upload progress bar if they’re adding a large file.
Set limits
We support all kinds of file types, but that doesn’t mean you want all kinds of file types. Limit your customers’ attachments by type, size and the number of files.
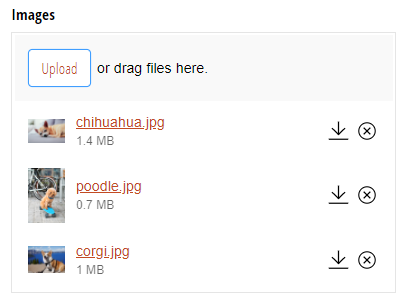
Image thumbnail previews

Customers can see previews of their images as they are uploaded and click on the file names to view them in a separate tab. They also have the options to download the files directly, or delete them as necessary.
Additional features
- Drag-and-drop uploading - It’s easy; just drag your file to the upload area and off it goes.
- Attachments in email notifications - Receive uploaded files as attachments in your email notifications.
- In-browser viewing of Microsoft Office files - Word documents, Excel spreadsheets, and more can be opened in separate tabs for quick review.
- Encryption - enable data encryption on your form to ensure that uploaded files are encrypted at rest.
File uploads